Welcome to the PushOwl brand guidelines
This document will instruct you on using our brand identity effectively, ensuring outstanding brand communications. The guidelines are divided into four sections: Logo, Typography, Color, and Components to form the core framework. Let's excel with consistency!

01 Logo
Logo color & clearspace
Main logo version & suggested alternatives for different applications.








Use it carefully
A set of suggested rules for logo usage to ensure effective brand presence & visibility.
Don’t stretch or distort the logo's proportions.
Don’t use the logo with drop shadows.
Don't alter the colors or elements of the logo.
Avoid placing the logo in a crowded or illegible layout.




02 Typography
Typefaces
Two font families are used across our range of communications:
Degular for headlines and sub-heads.
Aktive Grotesk for body copy and product visuals.
from OH no Type Co.
from Dalton Maag.
Grotesk
Type hierarchy
Whenever we write and design copy, please ensure to use the following examples as guidance
Degular Bold
Degular Bold
Aktiv Grotesk
Regular
03 Color
Core
The core colors are a direct expression of the identity. They hold significant brand value and radiate a vibrant and fresh spirit.
#F0FF42
#F0FF42
#F0FF42
Gradients
Crafted from our core colors, these gradients should be used to elevate vital information, captivate attention, and command unwavering gazes.
For dark background

For light background

Base
A carefully developed set of gray tones from Dark to Light allowing subtle hierarchy and nuance primarily in digital environments.
#1B2427
#2C3940
#A4C0C9
#3E9494
#DBEBEA
#EDF5F4
#FFFFFF
Additional
These colors should be used sparingly, never as the primary backgrounds or typography. They are intended for:
Elevating focal words in headings.
Enhancing hyperlinks.
Serving as tertiary color in product visuals.
#E23067
#F0FF42
#F0FF42
04 Components
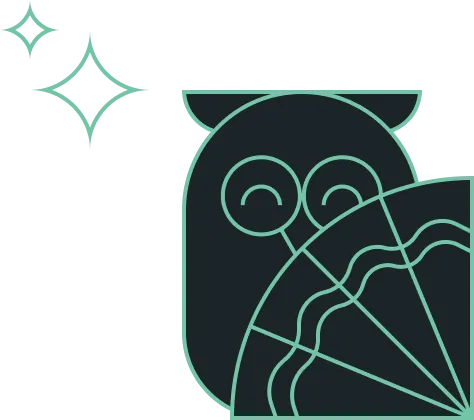
Owlys
Meet Owly, our cute and versatile friend!
With its adorable appearance, Owly becomes the perfect companion for various situations, donning different looks to suit each occasion. From playful and animated to wise and sophisticated, Owly adds a touch of character and awe to our brand's storytelling.

Illustrative assets
Our thoughtfully curated collection of visual assets adds a touch of magic to our brand.
The design focus on clean geometric forms, ensuring a minimalistic aesthetic with consistent stroke width of 2px.
The art direction is expressive and abstract, creatively conveying the essence of the brand's features.

Icon Repository
A sleek and edgy icon set, characterised by strong geometric shapes. These icons feature a line-based style with angular corners, set at 15° intervals. Embracing a minimalist and quirky nature.
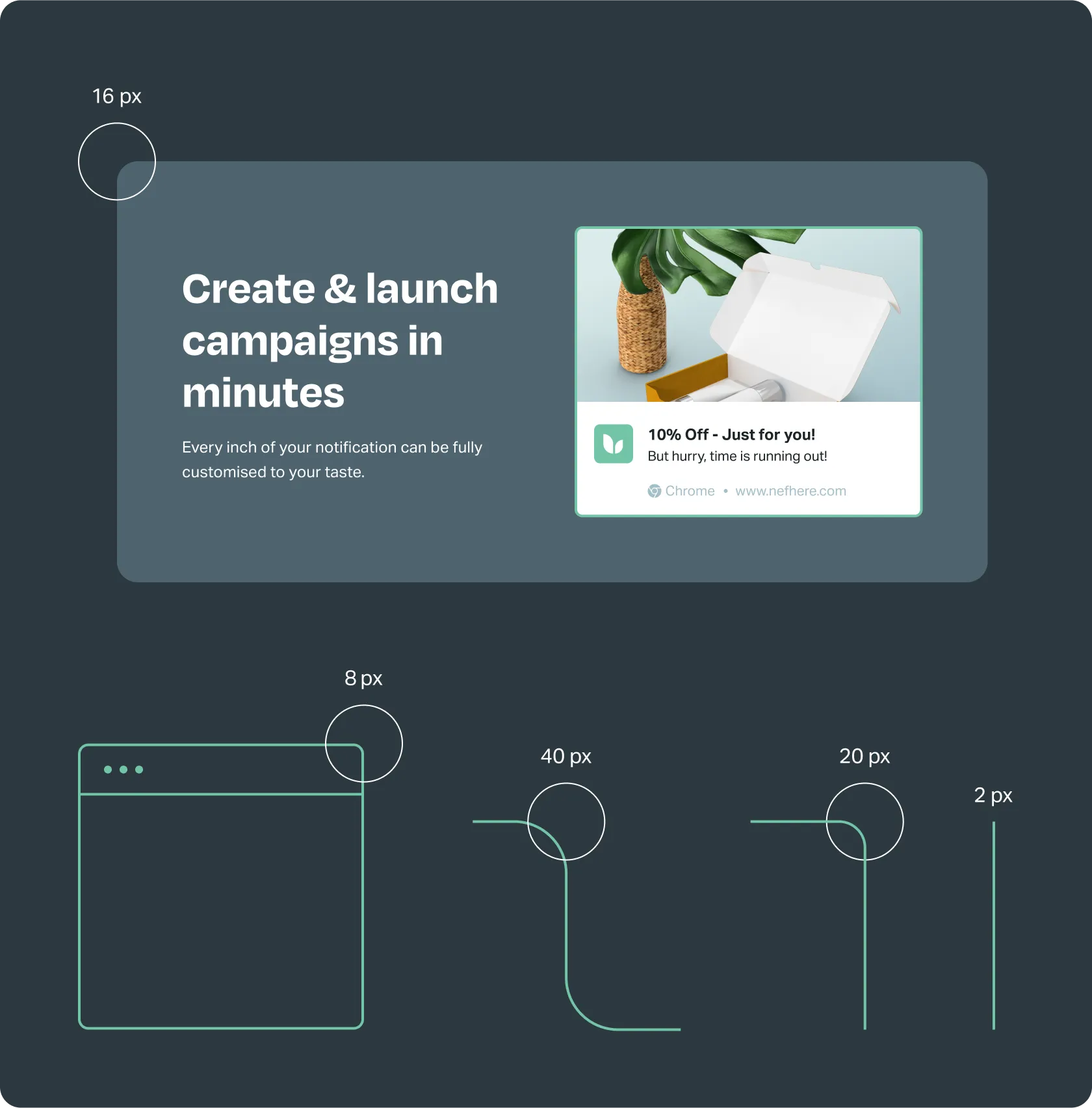
Geometric Attributes
Container with vital information will always have soft rounded corner of 16px.
Other illustrative assets like window box, flowing lines, and connecting lines will also embody soft round corners as suggested in the following visual guide.

05 Composition
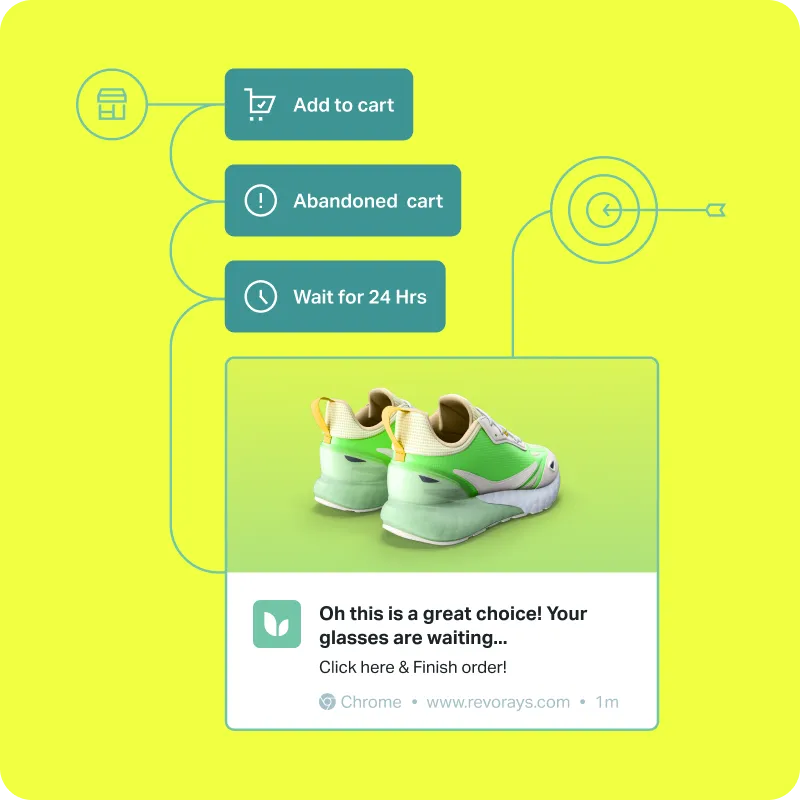
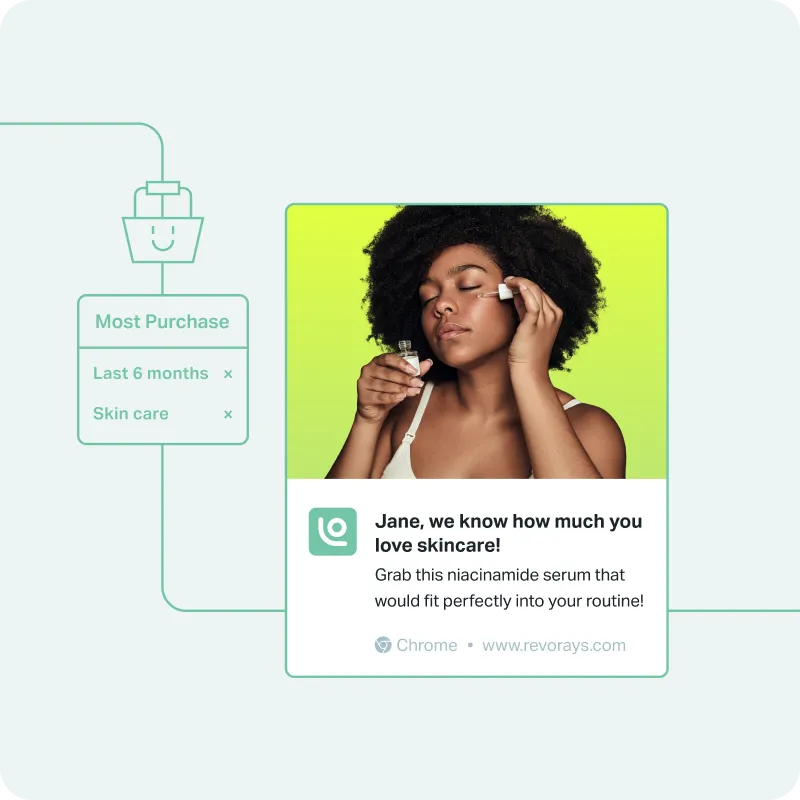
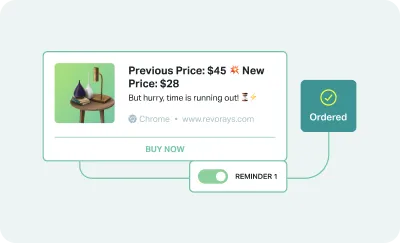
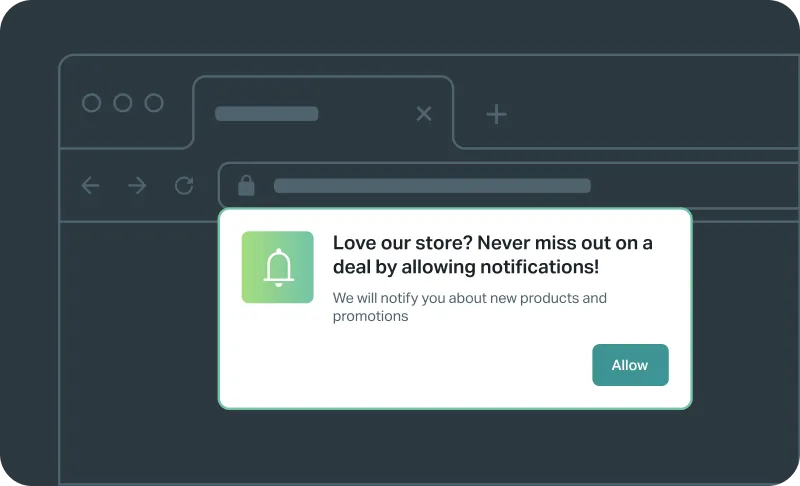
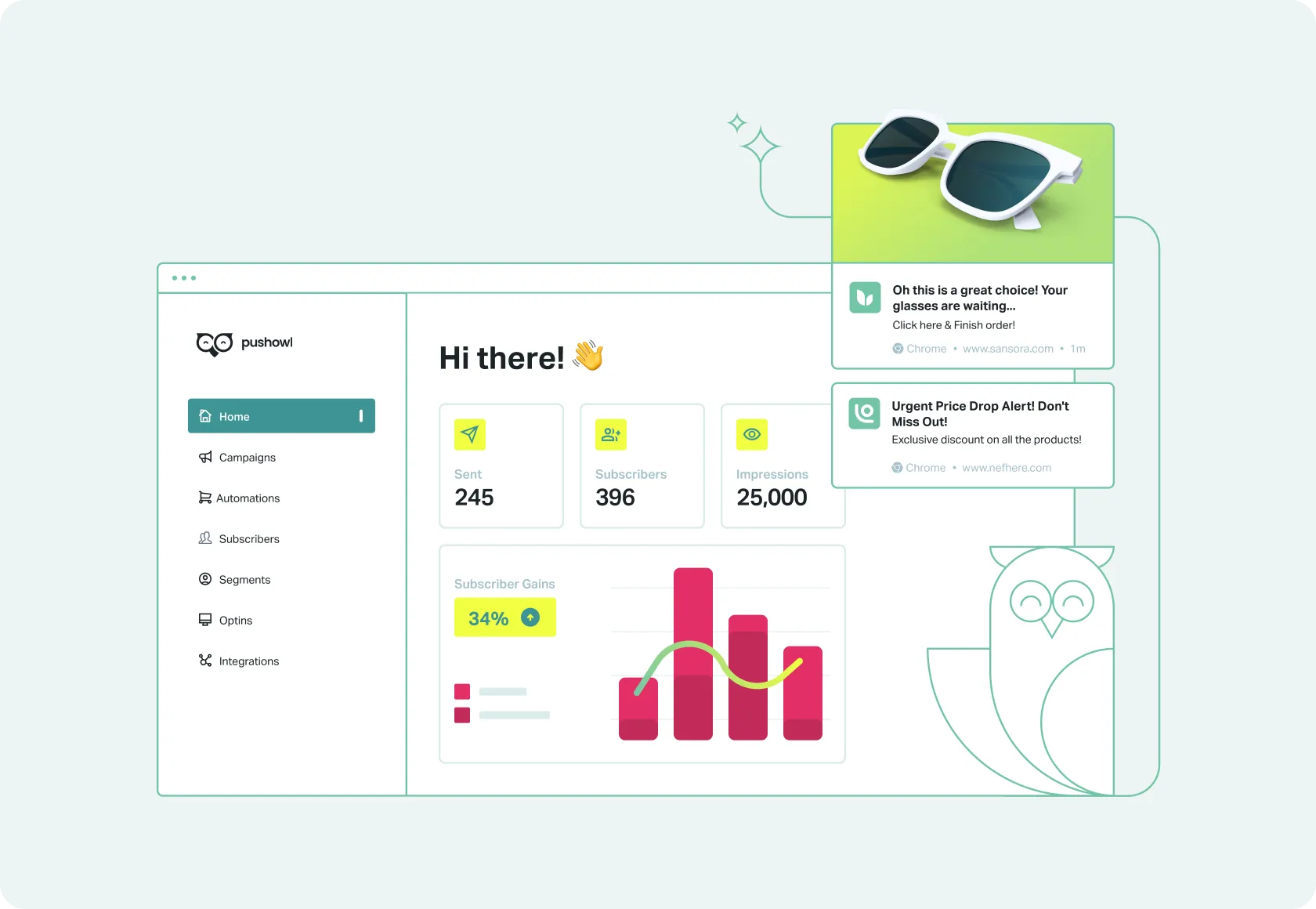
Product Visuals
Playful illustrations that showcase the user interface and product's seamless experience in a fun and lively manner.






Automate your revenue growth with the No.1 push notification app
Join 35,000+ Shopify stores using PushOwl to convert their visitors into customers everyday.
